Script Blocker will be automatically turned off while cookie scanning is running so all cookies are found and none are blocked by script blocker. Once cookie scanning is finished script blocker will be enabled automatically again.

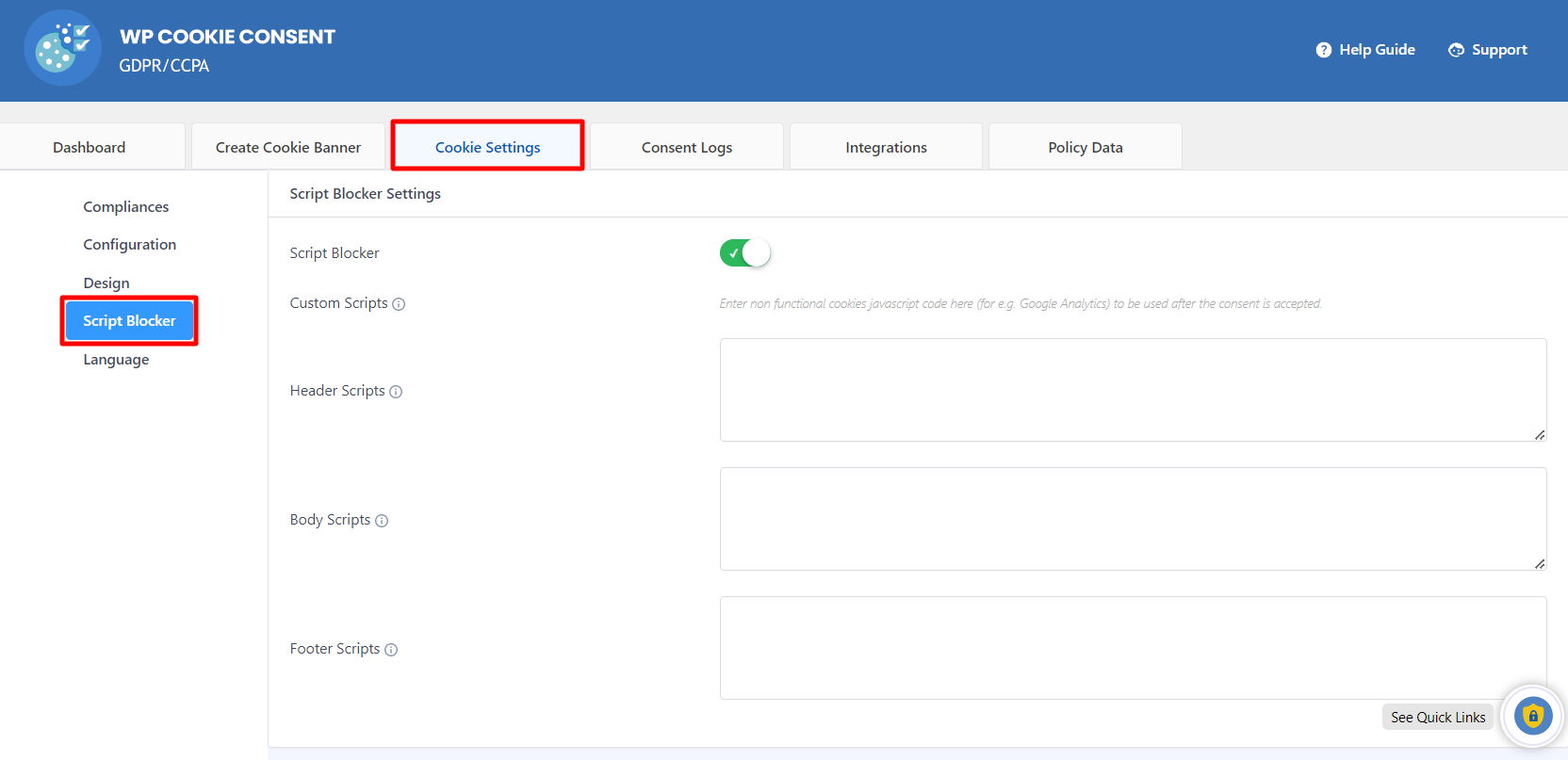
The following are the fields under Script Blocker Settings:
- Script Blocker – Enable or Disable the Script Blocker using the toggle button.
- Custom Scripts – Enter non-functional cookies script here (e.g. Google Analytics) to be used after the consent is accepted.
- Header Scripts – Allows inserting the script in the header.
- Body Scripts – Allows inserting the script in the body.
- Footer Scripts – Allows inserting the script in the footer.
With Script Blocker, cookies used by third party scripts (e.g. Google Analytics, YouTube video embeds etc.) will be stored on visitors’ browsers according to their cookie preferences. If a user decides to not allow marketing cookies then third party services will not run on that user’s browser. By default, the script blocker is off.
Visitors will see a message to accept certain category cookies if the script blocker is blocking any cookies which are required to display content.

Accept Cookies message
If a user updates cookie preferences then new settings will be reflected in the browser and according to that cookies will be set.
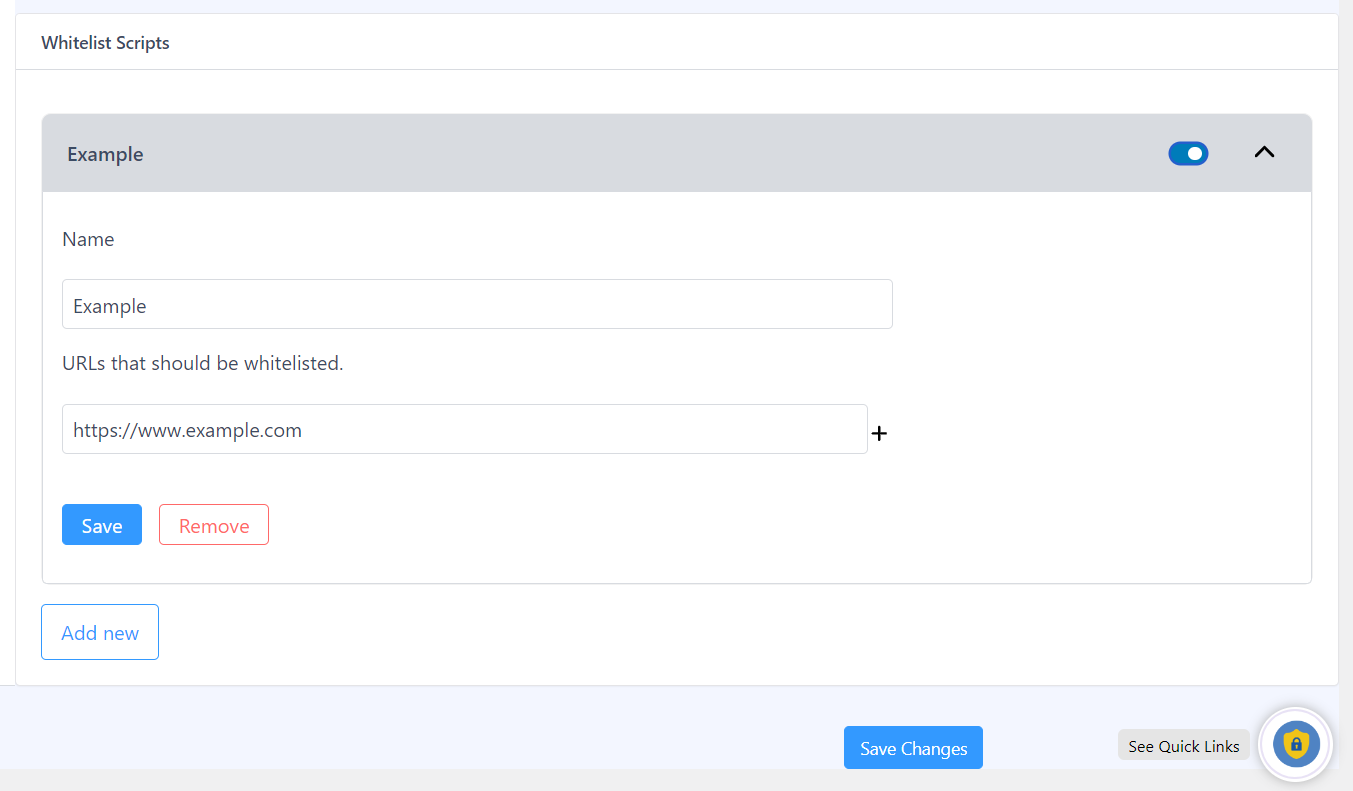
Whitelist Script #
Whitelist Script allows essential scripts to run without user consent, ensuring compliance with regulations and maintaining website functionality. It lets website owners specify critical scripts exempt from consent requirements, improving user experience and legal compliance.
Here, you can add multiple scripts as well by clicking on the plus icon

You can also refer this video to better understand script blocker:
How To Ensure That The Cookies Are being Blocked? #
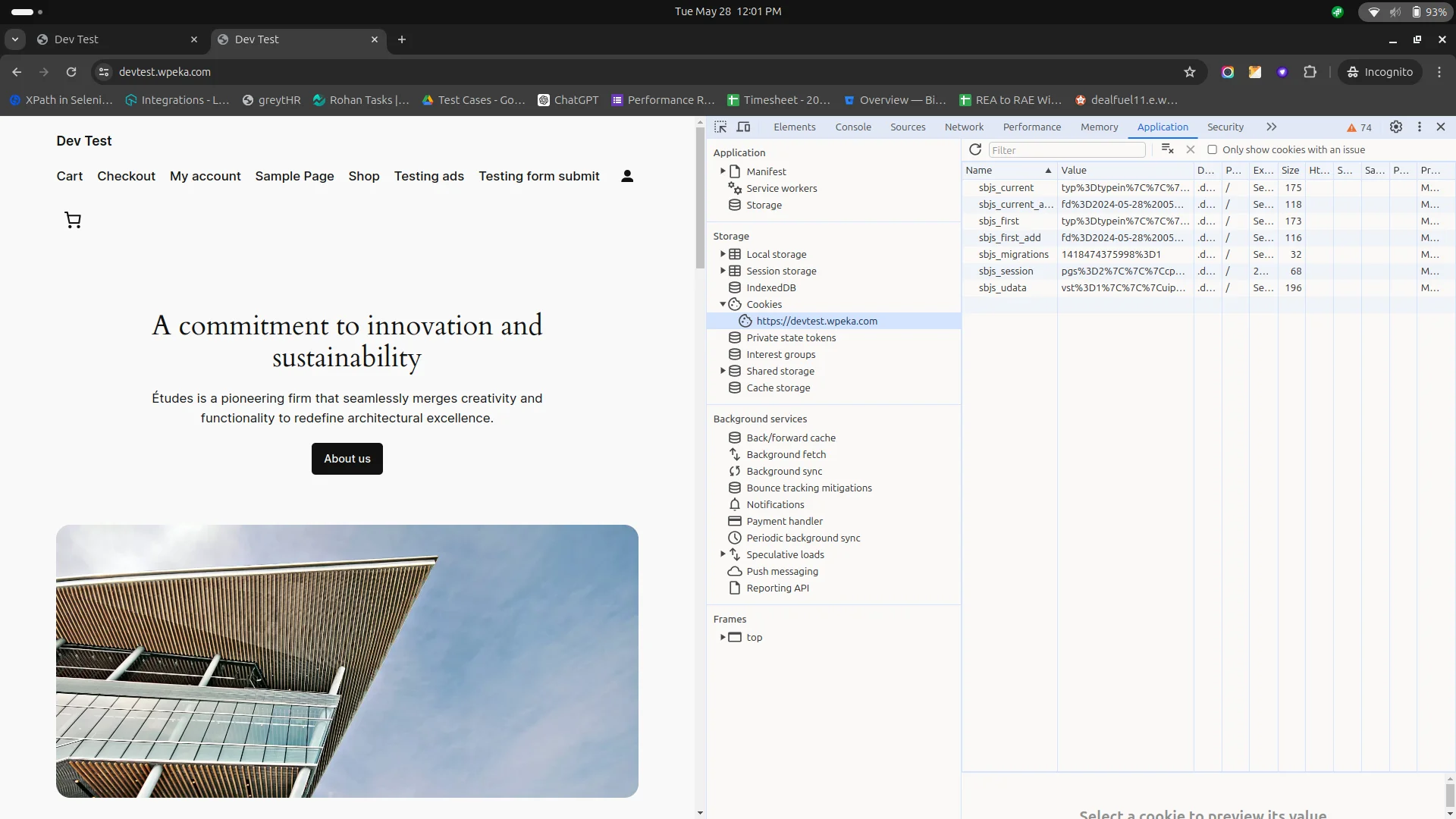
Please make sure to use your browser’s developer console to verify that cookies are added and blocked when consent is given. After clearing all cookies from the browser and loading your page in incognito mode, check the developer console to see if any cookies are set after the website is loaded.
To find out which cookies are enabled in the Chrome browser, please follow these steps:
To view the cookies a website has placed on your browser, right-click on the page and select “Inspect.” This will open the developer console. Go to the Applications tab in the developer console and then select the Cookies dropdown. This will show you every cookie that the website has stored on your browser.

After making the necessary changes, the browser will not set selected cookies. Now, visit the website and reload it.






